bugclose是如何使用阿里云低成本搭建服务
BugClose从产品设想到公测上线仅用了一个半月,并且具有成为一个支持百万用户和数千并发的中型网站的潜力。这一切,很大程度上归功于阿里云的服务架构,使得我们能够在从起步到规模扩大的过程中,持续升级,按需付费,网站具有很好的伸缩性。这篇文章想为正准备使用阿里云的程序猿们提供一些经验和建议,当然也要声明的是,本文及续篇只是谈一下在当前的云环境下怎么方便的搭建一个应用,不是为阿里云做广告,关于阿里云与其他云设施的价格及性能的比较,本文不做评价。
首先说一下网站的简单架构,网站基本上由后端API服务和前端H5页面构成,没有服务器页面。另外还有一个博客,采用的是wordpress。后端API服务采用的技术是Java,采用了Hibernate和Spring框架。做成API服务是为了同时适配前端的H5页面和移动应用(将来会做)。我的经验是,在做复杂的后端逻辑处理时,Java是比较好的选择,可能其性能不如Node.js这种异步框架,但处理逻辑我还是建议用同步,思路上要清晰得多;至于性能方面的损失,可以通过负载均衡找回来。为什么不做JSP或PHP等服务器页面?一是因为我想让前端和后端能独立的开发,不把后端脚本和前端脚本混在一起;二是因为做服务器页面会带来复杂度,虽然可能让前端的开发量降低一点(例如不需要写过多的DOM操作),但是不纯粹的页面会让代码杂乱无序,反而加重了前端的工作量。还有一个问题?没有服务器页面,前端做页面包含怎么做?很好解决,用nginx服务器,天然支持SSI,而且不需要改成难看的shtml或php,就像这样的:
nginx配置:
server {
…
location / {
…
ssi on;
ssi_silent_errors on;
}
…
}
前端页面:
<!—#include virtual=“/tpl/header.html”—>
注意:这里一定要用virtual,用file在某些情况下可能无效。我没有仔细研究,但当我的Web服务是负载均衡的后端服务时,写成file并使用相对路径是不行的,有研究的高手可以帮忙解释一下。
好了,闲话少叙,进入正题。先说说我们采用了哪些阿里云的服务:
- ECS,用来做应用服务器(Tomcat)和Web服务器(Nginx);另外我们还用ECS做一个邮件发送服务器;
- RDS,数据库服务;
- OSS, 对象存储服务,用来存储图片,文件;
- Memcached,缓存服务,用来缓存热点数据;
- Redis,KV数据服务,用来存储Session数据等;
- 邮件推送服务,用来发送Bug提醒邮件等,目前我们准备了两套邮件推送服务,一是自己搭建邮件发送服务器,二是使用阿里云的邮件推送服务,到底用哪个,到时看看成本和送达率吧;
- SLB, 负载均衡服务。
这篇文章先说一说ECS,如何选择以及如何安装必要的软件。
- 地域选择,主要取决于你的应用服务于哪些区域以及该区域的网络质量,如果你要服务于米国人民或者世界公民,那没说的,选择美国硅谷;若主要用户都在国内,则下面的大陆城市都可以选;然后还要看一看你需要的阿里云的其他服务在你所选择的地域里是否存在,如果不存在,则只能选其他城市了,因为这些区域的内网是互不相连的;最后,还要比较一下价格,看看是否选择别的城市更划算,当然,如果你只做一个针对华北地区的应用,那北京,青岛就要优先选择了。

- 可用区选择,一个地域可能有多个可用区,同一个区域的可用区内网是连通的,所以选择任何一个都可以。分为多个可用区的目的是为了可用性,即多个可用区之间是故障隔离的。所以如果你有多个后端服务器,把他们分布在不同的可用区吧。
 3 实例系列和实例规格,根据应用目前的负载去选吧,反正以后可以平滑升级。
3 实例系列和实例规格,根据应用目前的负载去选吧,反正以后可以平滑升级。
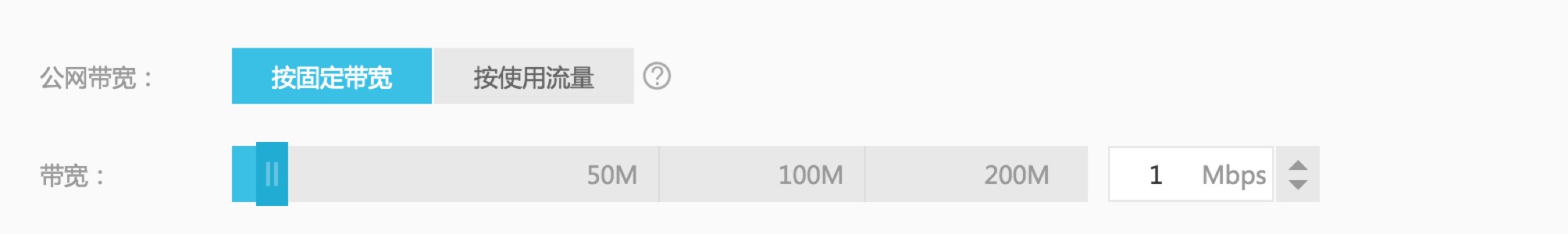
- 带宽,如果你的ECS用来做后端负载(前面有阿里的负载均衡SLB),那就保留最小带宽1M用来管理服务器上传应用即可。建议大家使用负载均衡,让ECS来做应用应该做的事,而且负载均衡提供了ECS对外的网络隔离(SSH的端口除外)。
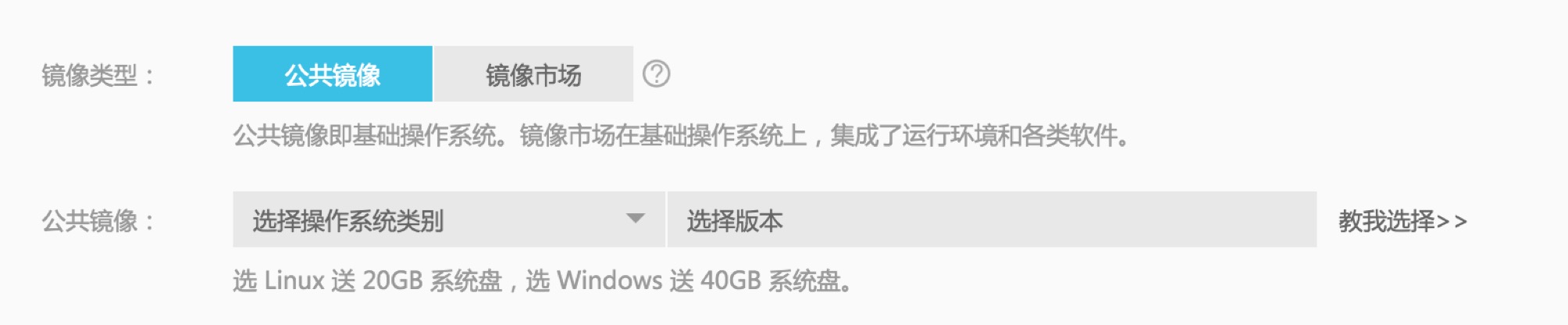
- 镜像,简单的说就是服务器装什么系统,镜像市场还包括一些配置好的软件运行环境,省去你去安装配置软件的功夫。
当然,本人还是建议使用公共镜像,一是可以安装最新的运行环境,二是镜像市场提供的运行环境把目录给你装的乱七八糟,还不如干干净净的自己安装使用默认的目录。至于选择什么系统见仁见智,本人倾向于选择CentOS7.0,因为可以用yum,特别是通过yum能安装tomcat,这是我最喜欢的,否则,且配置去吧。
- 存储,我就选择默认的,因为ECS主要是用来做计算的,不要在ECS存储数据库或者用户文件,高效云盘对我来说也没啥用,Web文件都被缓存了,磁盘的IO是很小的。
- 密码,使用复杂一点的密码吧,然后取一个容易记的名字。
购买完毕后,使用一个远程终端软件(如XServer或vSSH),可以去安装必要的软件,对于我来讲,需要安装Nginx, JDK,Tomcat:
yum install nginx
yum install java-1.8.0-openjdk.x86_64 java-1.8.0-openjdk-devel.x86_64
yum install tomcat
chkconfig nginx on
chkconfig tomcat on
安装完成后,就可以通过FileZilla等支持SFTP的软件把应用或网页传到相应的目录了,我把java应用放到了/usr/share/tomcat/webapps下,web应用放到了/var/www下。
配置文件的更改,tomcat主要要修改/usr/share/tomcat/conf/server.xml:
<Connector port=”8080″ protocol=”HTTP/1.1″
connectionTimeout=”20000″
redirectPort=”8443″ URIEncoding=”utf-8″/>
主要是为了支持URL的中文编码。
nginx主要要修改/etc/nginx/nginx.conf:
location / {
root /var/www;
…
}
为了在web页面通过ajax调用后端API服务(通过tomcat实现),nginx.conf还需要配置如下内容:
http {
…
#设定负载均衡的服务器列表
upstream tomcat_server {
server localhost:8080;
}
…
server {
location /cgi/ {
proxy_pass http://tomcat_server/cgi/;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 10m;
client_body_buffer_size 128k;
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
}
}
}
这样,在页面中就能通过/cgi/…来调用后端API服务了。
如果想支持更多的tomcat的负载均衡,在tomcat_server里再加上服务器地址吧。
再来说说博客,可以把wordpress装在另一台服务器上,这里为了简单和节省,装在同一台服务器上吧,先安装必要的运行环境:
yum install php-fpm php-mysql php-mbstring php-gd php-pear php-mycrpt php-hash php-accelerator php-suhosin php-tidy php-curl
chkconfig php-fpm on
这里没有安装mysql-server,因为我想用RDS来安装wordpress的数据库。
centos的php-fpm默认是配合apache使用的,需要改成nginx,在/etc/php-fpm.d/www.conf里:
user= nginx
group = nginx
把wordpress解压到/var/wordpress,nginx里的配置如下:
server {
location /blog {
alias /var/wordpress;
index index.php index.html index.htm;
if (-f $request_filename/index.html){
rewrite (.*) $1/index.html break;
}
if (-f $request_filename/index.php){
rewrite (.*) $1/index.php;
}
if (!-f $request_filename){
rewrite (.*) /blog/index.php;
}
}
location ~ /blog/.+\.php.*$ {
if ($fastcgi_script_name ~ /blog/(.+\.php.*)$) {
set $valid_fastcgi_script_name $1;
}
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME /var/wordpress/$valid_fastcgi_script_name;
include fastcgi_params;
}
}
这样,访问 http://www.bugclose.com/blog 就可以访问博客了,对于您自己的网站,第一次访问需要配置wordpress,这里就不一一详述了。
好了,阿里云实践之旅第一部分就写这么多,内容很浅显,读者如果对后续文章感兴趣,本人就继续写下去。





很少人这么用,不过确实不错!
静待了解。
刚工作4个月的菜鸟,我想问一下 前端和后端分离对性能上是否有影响?
后端是写的REST风格的WebSerivce吗?返回值类型是什么JSON?能否返回复杂类型?
前端和后端分离对性能还是有一定的影响的,tomcat服务器对IO的处理肯定不如nginx等专门http服务器;另外动态网页不能被浏览器缓存,明显的增加了带宽和IO处理量;最后tomcat处理jsp页面也带来一定的性能损失。
后端不是REST风格的,是参数式的。返回的是普通的JSON,复杂类型可以用JSON表示。
什么时候做移动端啊~ 期待啊。 打算用cordova吗?
可能会用cordova,还有别的推荐么?
可以试试 React Native
能否给个架构图呀…这一段一段的文字描述,看着就头大.
本人现在正纠结于是否前后分离呢,期望您的建议